私は現在、Firestoreを使用したプロジェクトに参画しています。
私のFirestoreでの開発経験は、現在担当している案件が初めてでした。そもそもFirestoreとはどのようなもので、どのような利点があるのかについてよく知っている方は、私も含めて少ないように感じます。
今回は私の学習も兼ねてFirestoreの概要とメリット、使い方を紹介していきます。
Firestoreとは?
Firestoreとは、Google社が提供するNoSQL型のデータベースです。 データベースにアクセスするために、独自のサーバーを立ち上げる必要がないのが特徴の一つです。
Firestoreのデータ構造(データモデル)
コレクション
コレクション … ドキュメントのコンテナであるコレクションの中にドキュメントが格納され、そのドキュメント中にデータを追加します。

たとえば、users コレクションを作成して、ユーザーを表すドキュメントを格納し、そのドキュメントには名前や生まれた年などのデータを追加します。

サブコレクション … コレクションの中にさらにコレクションが追加されると、その追加されたコレクションをサブコレクションと呼びます。
たとえば、このroomsの中のroomAにメッセージを保存するためには、サブコレクションを使用することで、特定のドキュメントに関連付けられたコレクションであるサブコレクションが作成できます。

なぜサブコレクションが必要なのか?
- データが時間とともに増加する可能性がある場合、ドキュメント内にコレクションを作成できると管理しやすくなる。
- 階層を掘り下げてデータをまとめて管理していくことが可能になるため。
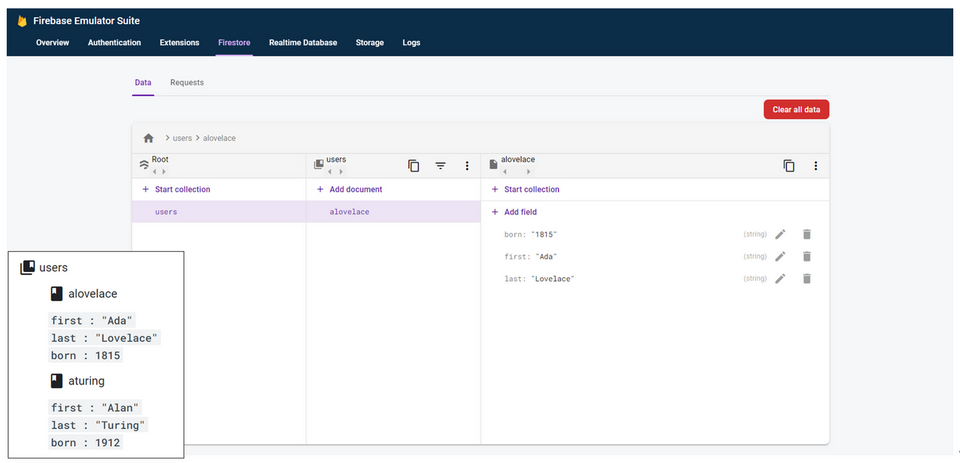
データ構造のイメージ
データ構造は以下のようなイメージになります。先ほど説明したドキュメントはコレクションに格納され、コレクションは、データを整理してクエリを作成するために使用できるドキュメントのコンテナです。
Firestore でのクエリは、クエリによってデータを取得することができます。コレクション全体やネストされたサブコレクションを取得する必要なく、クエリを実行してドキュメントレベルでデータを取得できます。
Firestoreのメリット/デメリット
メリット
①バックエンド側(サーバーの管理・保守等)の手間が省ける
Firestoreは自動的にスケーリングしてくれるため、アクセスの増減などをあまり気にする必要がなく、時間を大幅に節約できます。なのでコストの削減でき、クライアント側の開発に集中できるというメリットがあげられます。
②リアルタイム連携
サーバを介さずに直接Firestoreにアクセスできるため、リアルタイムにクライアント側に反映されます。さらに、シンプルな 1 回限りの取得クエリの実行も可能です。
③無料枠もあるFirestoreの料金体系
Firestoreの料金プランは、プランは無料の「Sparkプラン」、従量制の「Blazeプラン」の2種類が存在しますが、小規模のプロジェクトであれば基本無料で利用でき、一定条件以上はデータ量に応じて料金が発生します。
デメリット
①更新が多いサービスはコスト面を考えながら実装が必要
データを取得した回数に応じてコストがかかるため、コメント履歴やアイテムなどの取得制限やリアルタイム連携する部分の選定、ページネーションを実装する等して「必要ないデータを取得しないこと」が非常に重要であり、コスト削減のために注意が必要かと思います。
②ドキュメントの制約がある
ドキュメントのデータサイズは1MBまでなどという制限があります。このような制限が設けられている理由は、 Firestore へデータ追加する時の処理によるものなのですが、このような制約を考慮しなければならないことはデメリットにあげられるかと思います。
例えば、文字列型は1MBまで入力できますが、それが2つや3つあるとドキュメント全体で1MBを超えてしまいます。そのような場合、大きくなりそうな項目を他のコレクションへ分けるなどして対策できるかと思います。
データの取得方法
現在のプロジェクトでは以下のような形で、Reduxフレームワークで紐づけて、『リアルタイムで』情報を取得可能なように実装しています。
以下はReactでの書き方の一例になりますが、useFirebaseConnectをインポートし、useFirebaseConnectと書き、{path:’todos’}の部分にパスを指定します。
useSelectorですが、簡単にいうとuseSelectorでデータの中から必要なデータを選択して取り出すことができるというものです。

おわりに
私は通常のDBでの開発経験が浅いので、さらに新しいFirestoreを使って開発していけるのかとても不安でした。
ですが実際に使ってみると他のDBでの開発経験が浅いからこそ、Firestoreに抵抗なく馴染んでいけたような気がします。他のDBと比べて、バックエンド側(サーバーの管理・保守等)の手間を省けたり、リアルタイム連携や無料枠もあったりなど魅力的な点も多いと感じています。
今後、Firestoreを使った開発は増えるのかもしれないので、無料で気軽に始められますし、皆さんもまずは触ってみるという意味でも、個人用のプロジェクトなどに是非取り入れてみてはいかがでしょうか。
参考:
https://react-redux-firebase.com/docs/firestore.html
https://firebase.google.com/