VueとjavaScriptを使い始めて半年程度、ブログ執筆初めてのダブル初心者です。
ぜひとも温かい目で閲覧いただけると嬉しいです。
今回はFullCalendarについて執筆させていただきました。
FullCalendarについて書こうと思った理由は、直近で使用して苦労したからです。
実装自体は難しくないですが、カスタマイズする際に色々悩みました。
そんなFullCalendarの導入から実装までを書こうと思います。
使用技術 / ライブラリ等
言語
- Vue3 / javaScript
ライブラリ
- @Fullcalendar-vue3
- @fullcalendar/core
- @fullcalendar/daygrid
FullCalendarとは
カレンダーを表示させることができるjQueryのオープンソースプラグインです。
その日のイベントや時間も表示できるため、予定表としても使用できます。
FullCalendarの導入
まず、Fullcalendarのライブラリをインストールします。
vue3とvue2でインストールするものが違うので注意してください。
npm install @fullcalendar/vue3 @fullcalendar/core @fullcalendar/daygrid予定表を作ってみよう
実際にカレンダーを実装してみます。
といってもオプションを指定するだけで実装できてしまいます。
今回は予定表を表示させただけですが、日付や予定部分をクリックした後の動作も簡単です。
該当部分をコメントアウトしているので参考にしてみてください。
FullCalendarはオプションがたくさんあるので、詳しくは 公式サイトをチェックしてください。
ソースコード↓ ※引数名は適当なので気にしないでください

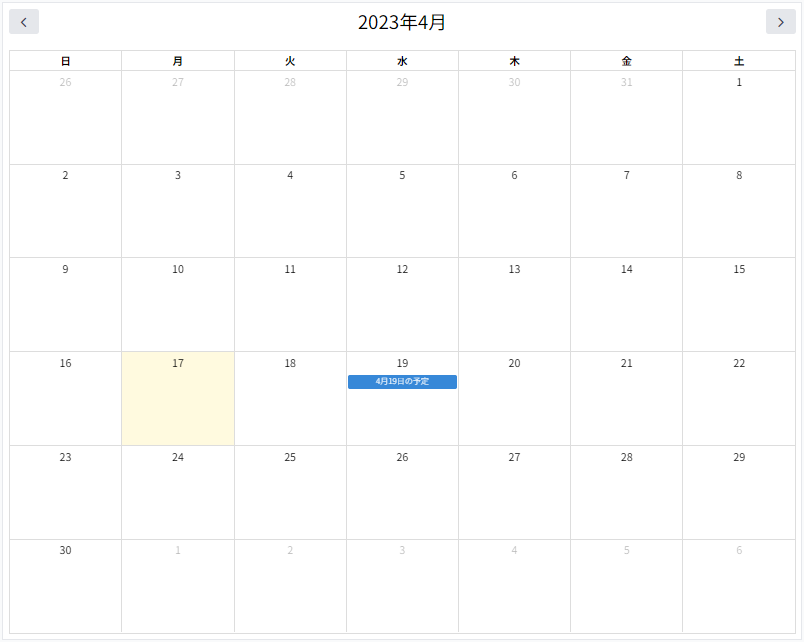
実際の表示は以下のサンプルを参照ください。
サンプル ↓

最後に
導入から実装までの流れを説明させていただきました。
FullCalendarで予定表を実装するのは難しくありません。
実際に業務で使用してみましたが、実装は簡単にできました。
デザイン変更でcssをいじったときは、クラスが細かく振られていて最初は苦労しました。
(私があまり慣れていないってのもあり、実際はオプションで対応できるかも。。。)
カスタマイズ性は高いので、予定表を実装したい場合は検討してみてはいかがでしょうか。
以上、閲覧いただきありがとうございました。
公式サイトのリンクを記載するので、興味がある方はぜひ参照ください。
公式サイト